应用场景
部分客户的配送环节中司机是以公司为维度进行配送,因而可以以公司维度进行分拣,在完成分拣后统一给到司机。同时也存在客户分拣方式为先打印分拣标签,再根据分拣标签进行分拣,并且一条分拣作业线上负责多个品类,因而在分拣末端需要借助分拣总数标签(商品本次分拣作业中的应分拣数)进行分拣数量核对。
功能亮点
按公司分拣、打印分拣总数标签
操作指南
按公司分拣
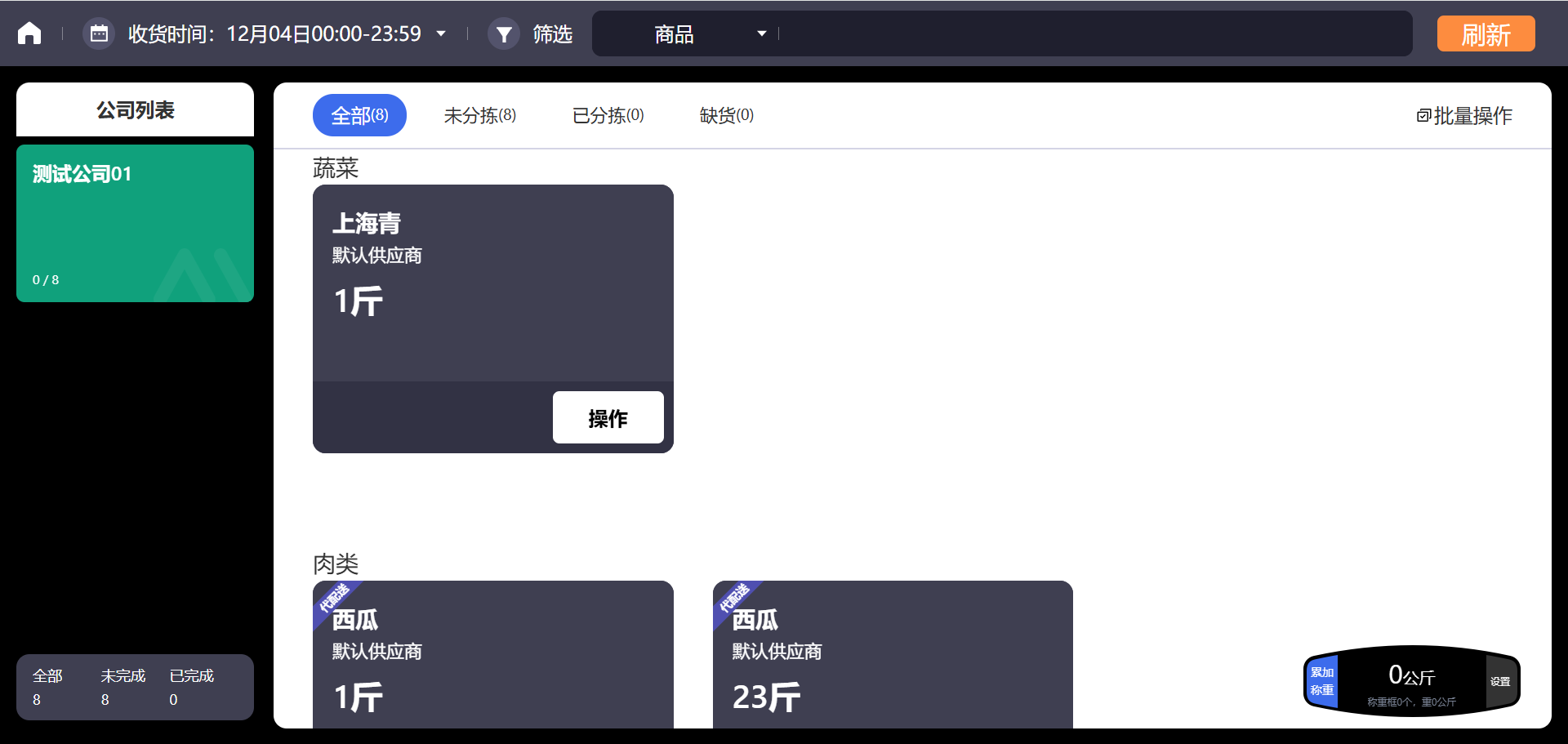
1、进入工位屏操作系统后选择顶部“分拣”标签,随即可在最右侧找到“按公司分拣”菜单,点击即可进入按公司分拣页面。

2、按公司分拣页面左侧为公司列表,展示分拣任务对应的公司,右侧按商品进行展示分拣任务。

打印分拣总数标签
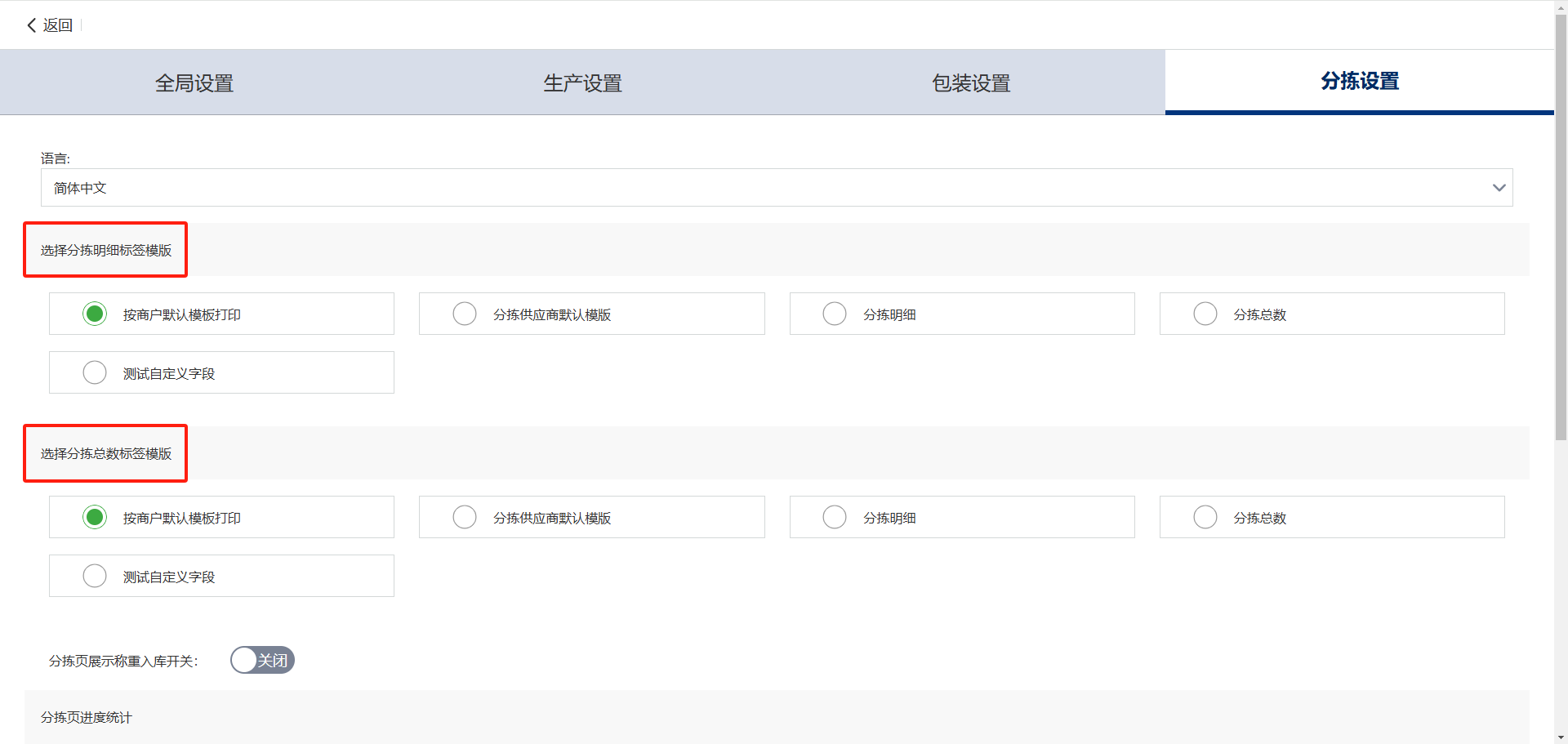
1、工位屏设置->分拣设置 中原「选择设置标签模板」文案替换为“选择分拣明细标签模板”,同时下方增加「选择分拣总数标签模板」选项栏,你可以在此分别选择分拣明细和分拣总数标签的打印模板

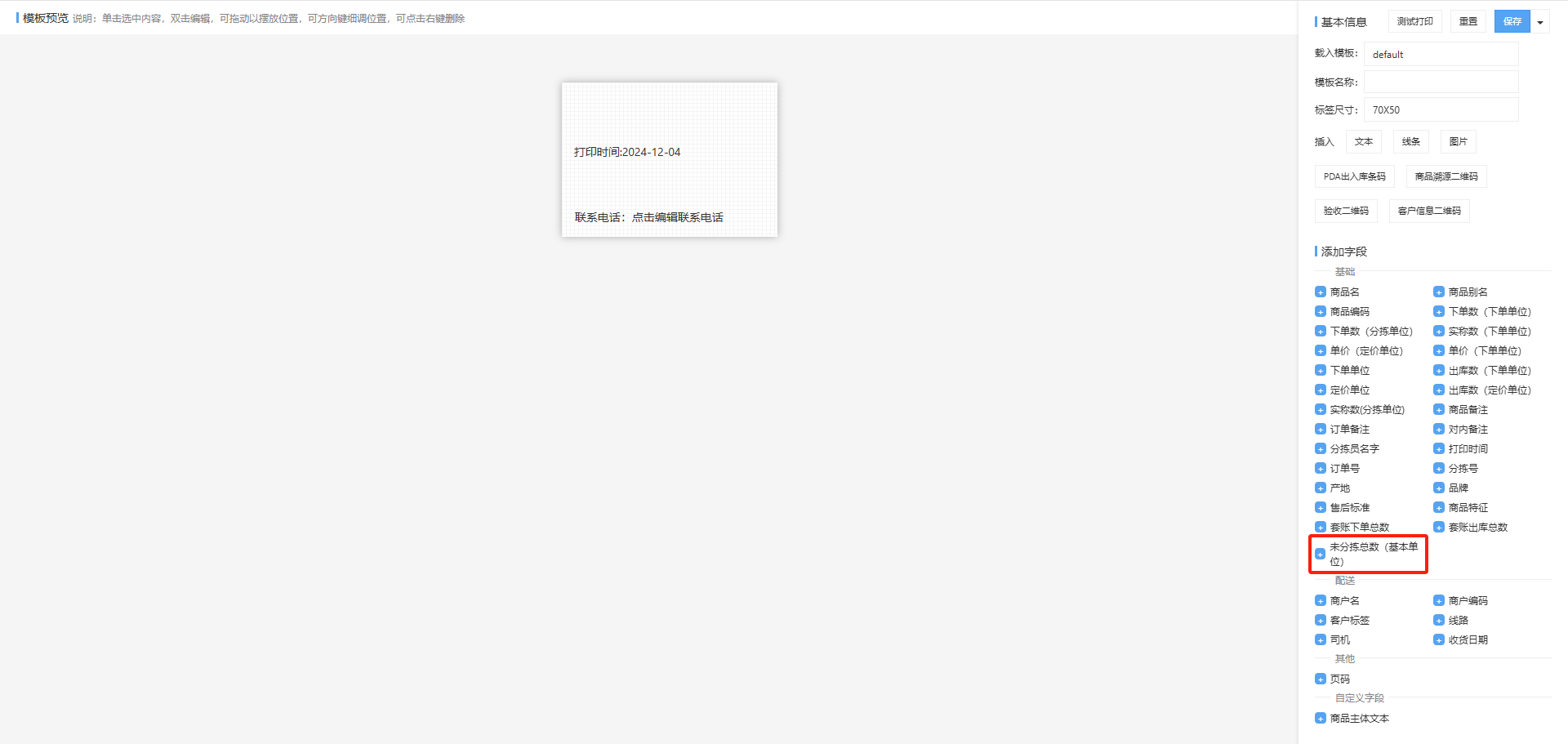
2、分拣标签打印模板中新增「未分拣总数(基本单位)」字段选项,字段规则见下:

- 在分拣明细标签中时 = 该分拣任务的商品数量(基本单位),任务的 分拣状态=「已分拣」或「标记缺货」 时默认为0
- 在分拣总数标签中时 = 未分拣任务中商品数量总和(基本单位),不统计分拣状态=「已分拣」和「标记缺货」的任务
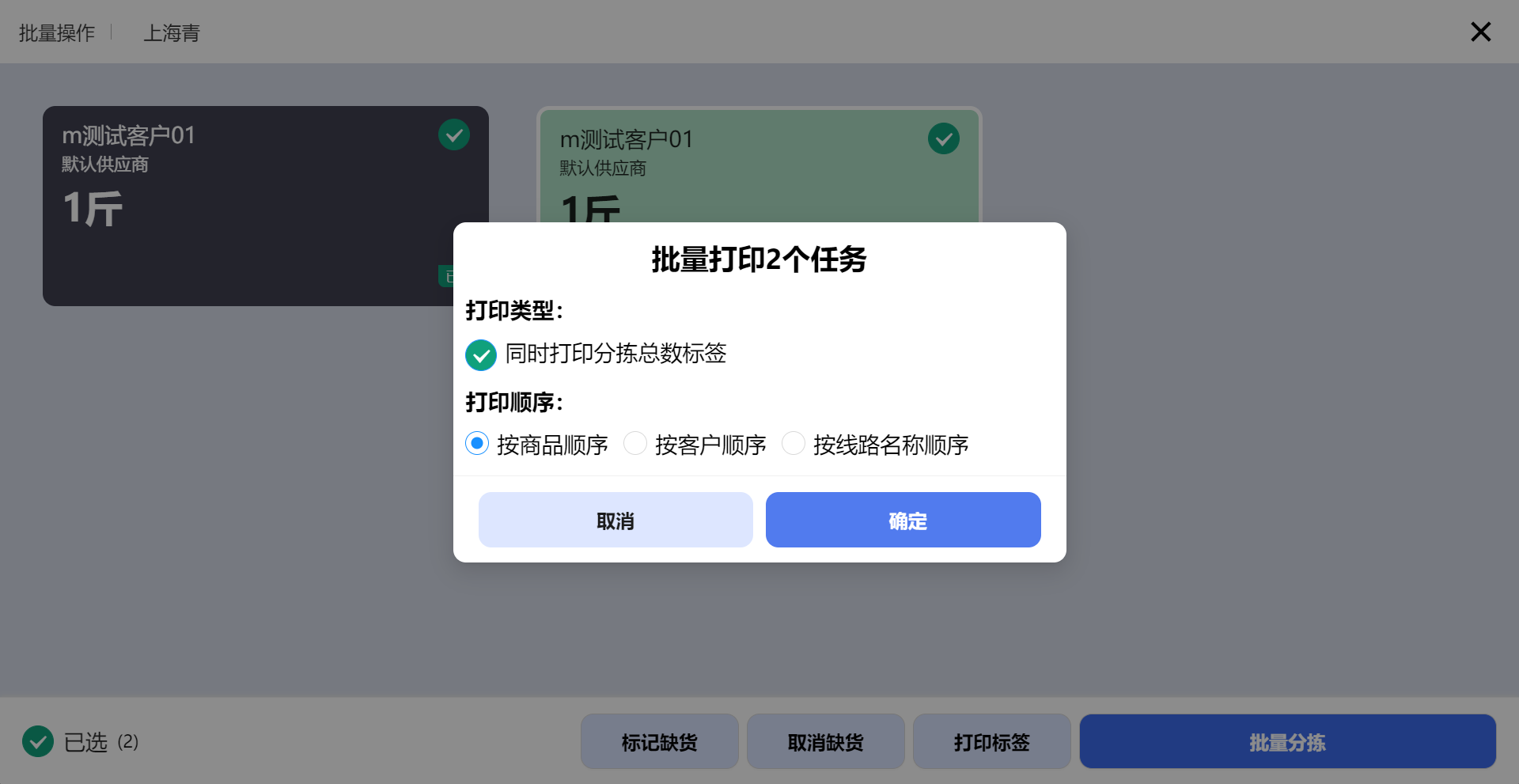
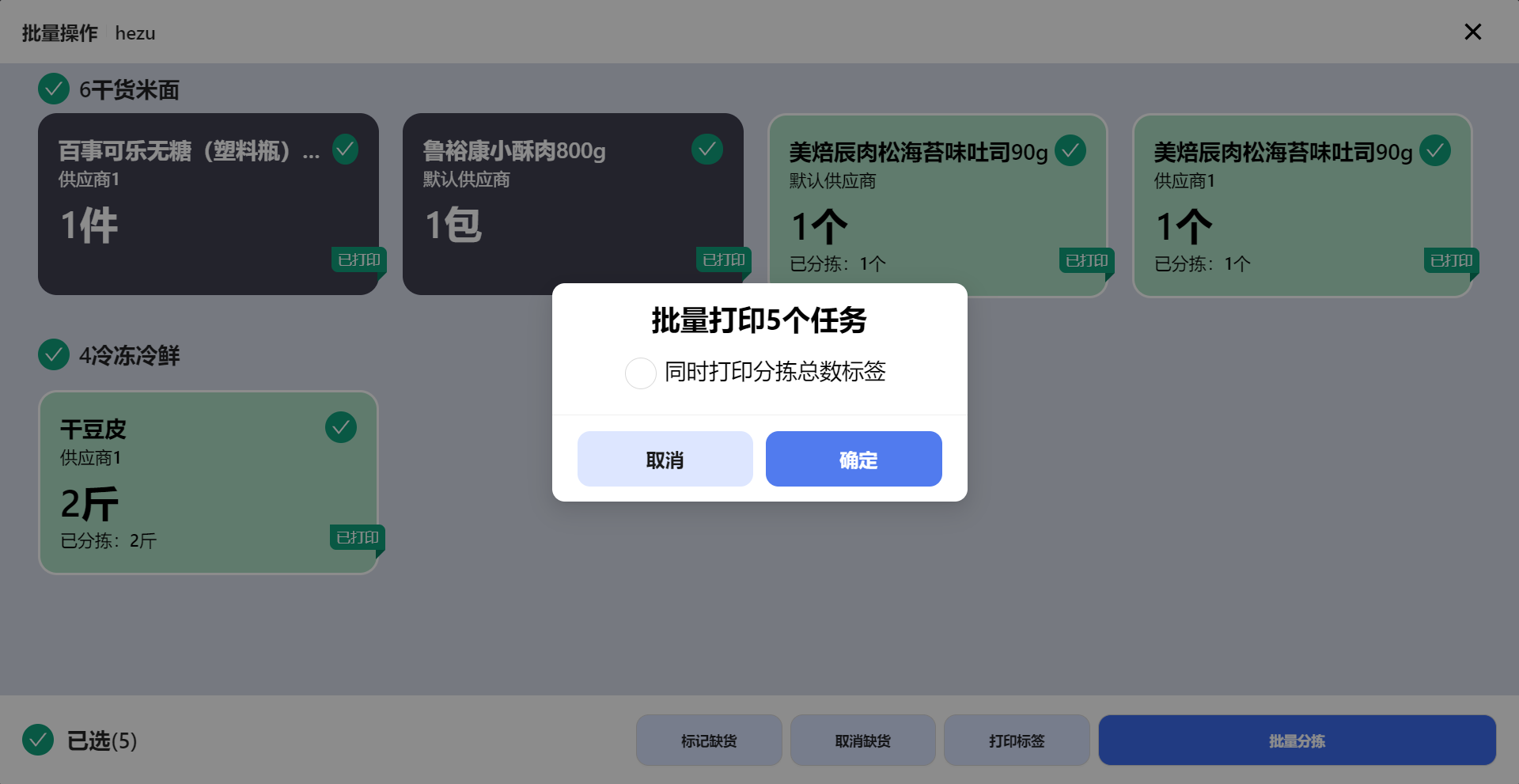
例:下图中批量操作中“老酸菜”商品的「未分拣总数」应为1斤

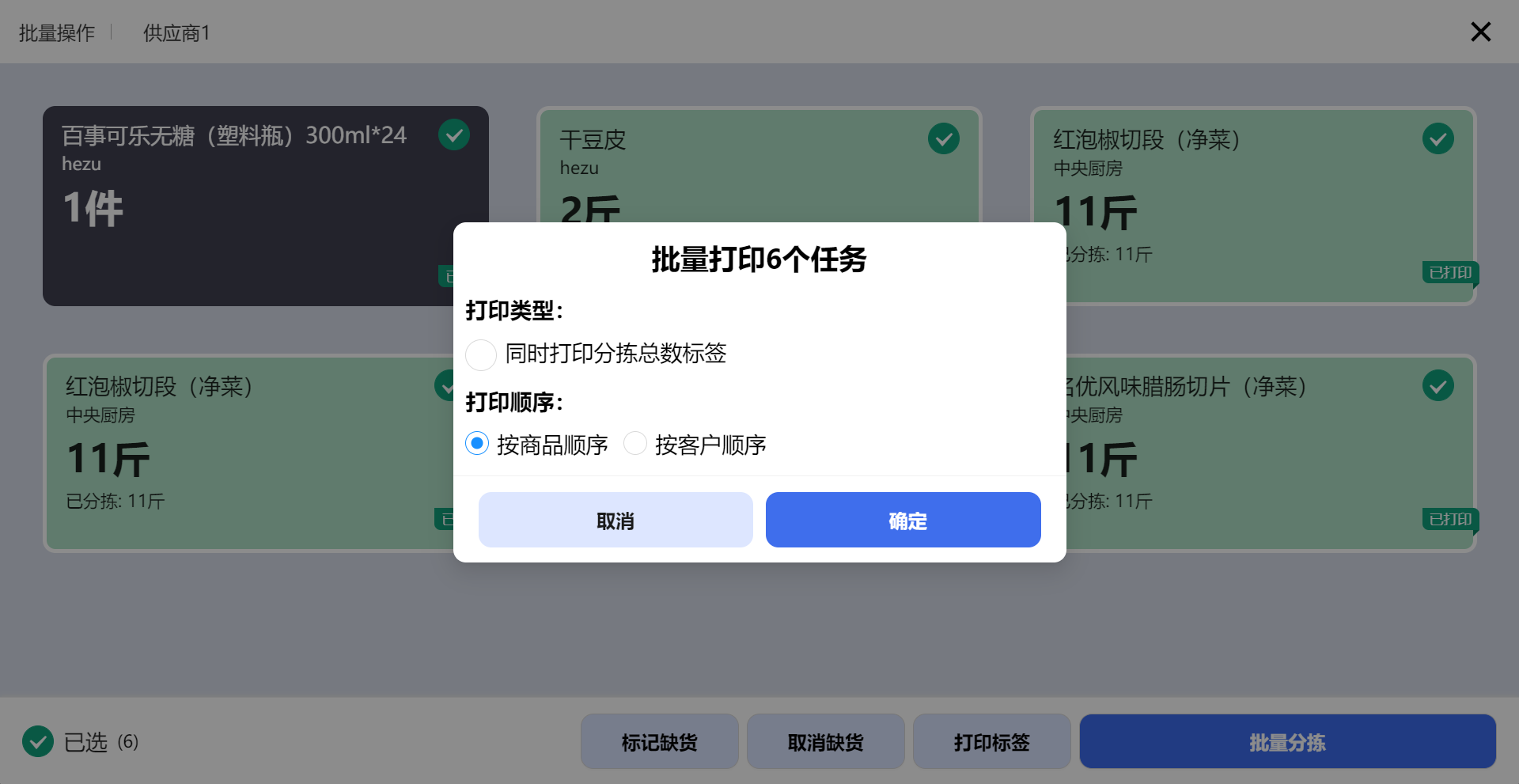
3、批量操作->批量打印/批量分拣对话框
- 所有分拣类型场景的“批量分拣”对话框中,原【同时打印标签】选项文案替换为“同时打印分拣明细标签”
- 所有分拣场景“批量打印”/“批量分拣”对话框增加【同时打印分拣总数标签】复选项
注:
只勾选【同时打印分拣明细标签】时仅打印分拣明细标签;只勾选【同时打印分拣总数标签】时仅打印分拣总数标签;同时勾选时分别打印分拣总数标签+分拣明细标签。完整打印顺序见示例:A客户依次需要5斤土豆,1瓶水,B客户需要5斤土豆,那批量打印勾选上“同时打印分拣明细标签”和“同时打印分拣总数标签”的效果是出5个标签,1张土豆分拣总数标签,2张土豆分拣明细标签,1张水分拣总数标签,1张水分拣明细标签,且标签打印顺序按照商品顺序进行打印。


注:在按商品分拣和按供应商分拣场景中,可选择打印顺序,此时【同时打印分拣总数标签】选项与【按商品顺序】选项绑定,选择【同时打印分拣总数标签】选项时打印顺序必定为【按商品顺序】;反之选择【按商品顺序】以外的打印顺序时不可勾选【同时打印分拣总数标签】选项。